GitHub白嫖图床
文章概览
本文主要是本人用hexo以来踩坑的一个路径总结,感觉是一些比较有用的东西。
在最早的时候我是用的是WordPress,但是后来服务器到期续费太贵了,选择了可以白嫖的github.io搭配自己的域名和hexo来继续搭建博客,当时没有第一时间使用图床(因为没有好用的免费图床又不想花钱- -),一直都是用相对路径保存图片,在文章中也是按照相对路径插入图片,然后修改hexo的include把图片也发布出去的方式写文章的,一方面不是特别方便(不能截图后直接插入),另一方面是github图片加载速度十分感人,所以又在网上寻找别的方案,最终使用了现在的办法,vscode+picgo插件+github私有仓库的方式白嫖图床。
方案特点
- 不要钱
- vscode编辑Markdown,适合喜欢all in one的人士
- 插入图片就直接上传,不用自己考虑路径
- cdn加速后国内直连打开图片速度也很快
本文相关但是并没有提到的
- github仓库的创建和token的创建
- hexo配置
- vscode的Markdown编写配置
配置步骤
创建仓库并设置token
第一步需要创建github仓库,注意必须是public,毕竟图片是要公开给别人看的,除此之外还需要一个token用于repo
安装并配置插件
在vscode中搜索picgo插件并安装,然后需要配置几个参数
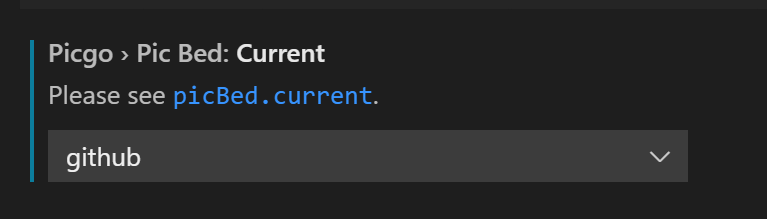
- 将图床设置为github

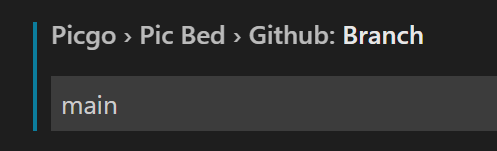
- 确认需要使用的分支

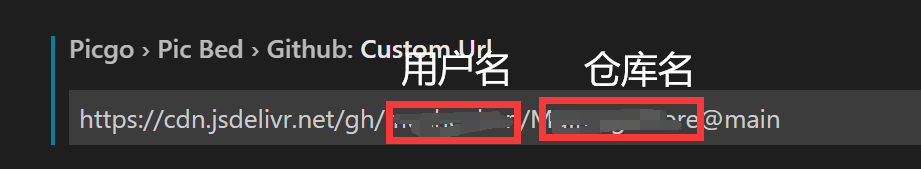
- 输入链接格式,jdr加速的格式如下

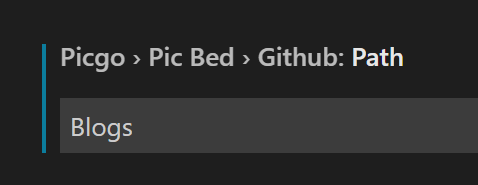
- 输入仓库中的图片存放的路径

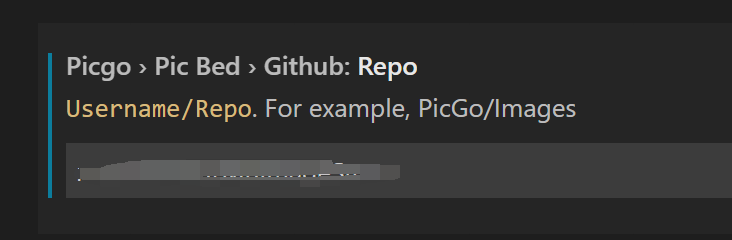
- 输入用户名和仓库名

- 输入刚才生成的token

到这里vscode + picgo + github的免费白嫖图床就设置好了。
picgo的两个常用快捷键:
ctrl + alt + U 直接插入剪贴板的图片
ctrl + alt + E 选择插入本地的图片
GitHub白嫖图床
http://muchenhen.com/posts/18954/